CAY-127 is constructed with anti-corrosion-treated steel.

Commercial Heavy-duty Trash Bin CAY-127, 42 Gallon
$0.00
Commercial heavy-duty trash bin CAY-127 is a metal outdoor trash receptacle that is for heavy-duty application in parks and on busy streets. Recommended for streets, shopping centers, parks, etc. The product is constructed with dense steel and finished with anti-corrosion treatment.
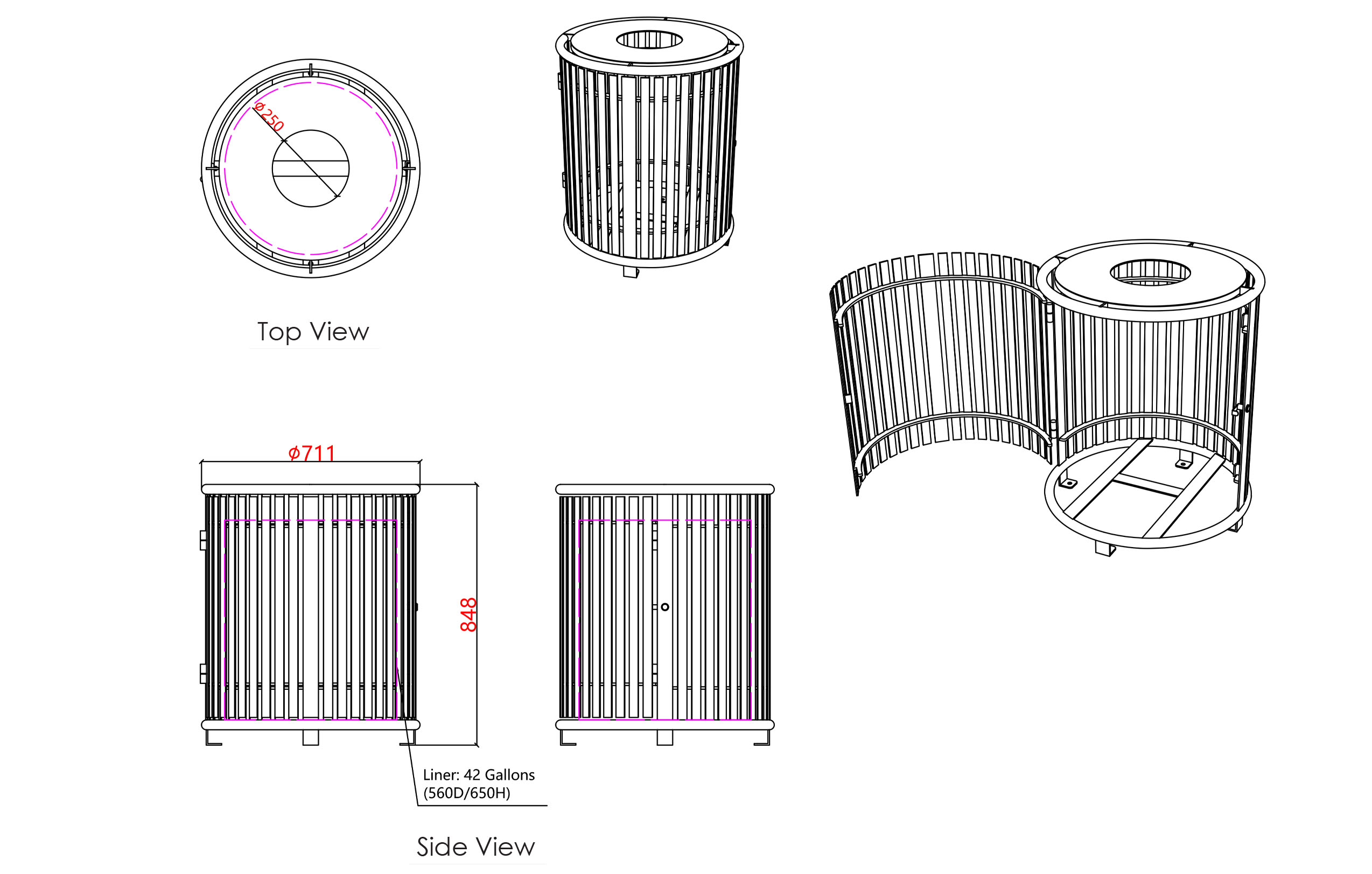
Diameter: 28″ / 711 mm
Height: 33 13/32″ / 848 mm
Weight: 145.5 lbs. / 66 kg
Capacity: 42 gals.
- Options of top or side opening
- Sign descriptions are customizable
Materials
CAY-127 Commercial Trash Bin:
- Constructed with anti-corrosion-treated steel

Dimensions
Diameter: 28″ / 711 mm
Height: 33 13/32″ / 848 mm
Weight: 145.5 lbs. / 66 kg
Capacity: 42 gals.

Options
- Options of top or side opening
- Sign descriptions are customizable

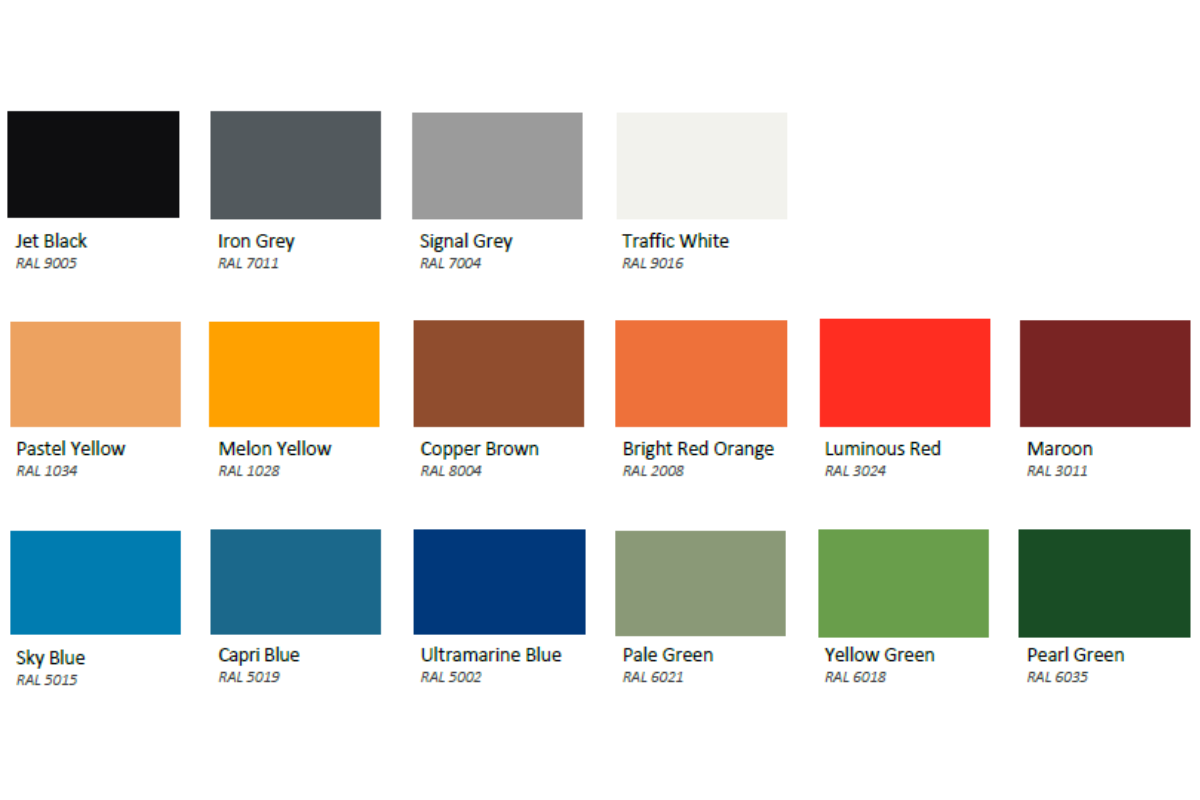
Color Options
Canaan Site Furnishings has a vast array or standard and custom color options available. Contact your representative for more information.

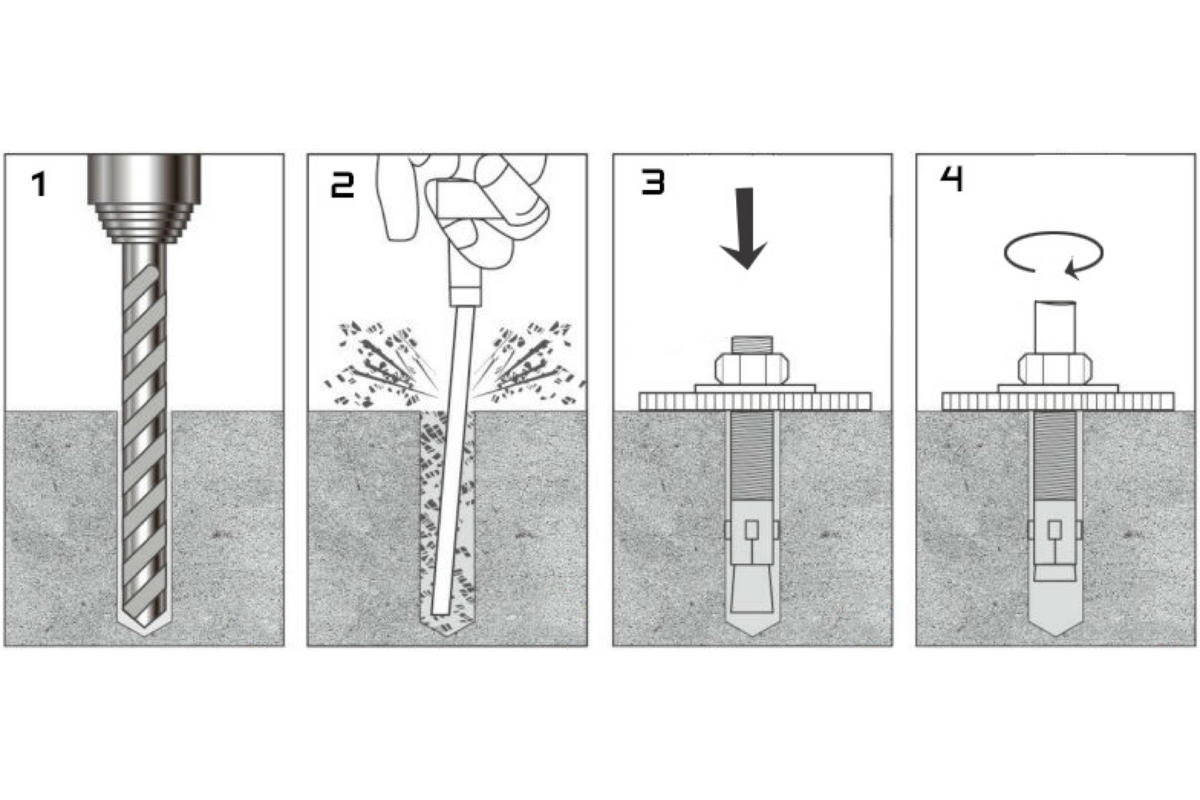
Installation
Surface mounted: holes are pre-drilled on each foot for securing to the base.

Description
Commercial Heavy-Duty Trash Bin CAY-127 is a sturdy and dependable option designed to endure the demanding conditions of public areas. This durable metal outdoor garbage can is ideal for both urban and suburban settings since it can withstand the regular usage that parks, busy streets, and retail malls require.
Built from robust steel, the CAY-127 Trash Bin finished with an anti-corrosion coating guarantees that it withstands the weather without failing. The emphasis on durability helps to maintain a tidy and ordered public image by protecting the receptacle’s solidity as well as its professional look over time.
The CAY-127 has an attractive and practical design. Its circular shape is efficient and modern, providing easy access from all directions and blending in perfectly with a lot of architectural styles. The broad opening accommodates large amounts of garbage, which minimizes overflow and lowers the frequency of necessary maintenance.
The CAY-127 strikes the ideal mix between robust functionality and modern design, making it the ideal choice for durable site furniture. Its presence in a public location enhances the area’s overall visual appeal in addition to encouraging hygiene.
To sum up, Commercial Heavy-Duty Trash Bin CAY-127 demonstrates Canaan Site Furnishings’ commitment to excellence, sustainability, and design. Selecting the CAY-127 means that you are picking a durable waste management system that will keep public areas tidy, well-kept, and visually appealing for many years to come.
Follow us on Instagram, Facebook, Pinterest, LinkedIn to stay connected.