CRC-819 comes with a powder-coated steel body and galvanized steel liners.
Minimal Style Recycling Bin CRC-819
$0.00
Minimal style recycling bin CRC-819 is a 3-unit commercial recycling receptacle. Ideal for both outdoor and indoor waste management applications in public transit stations, parks, streets, and other commercial settings.
Full customization in color, material, label, and text is available.
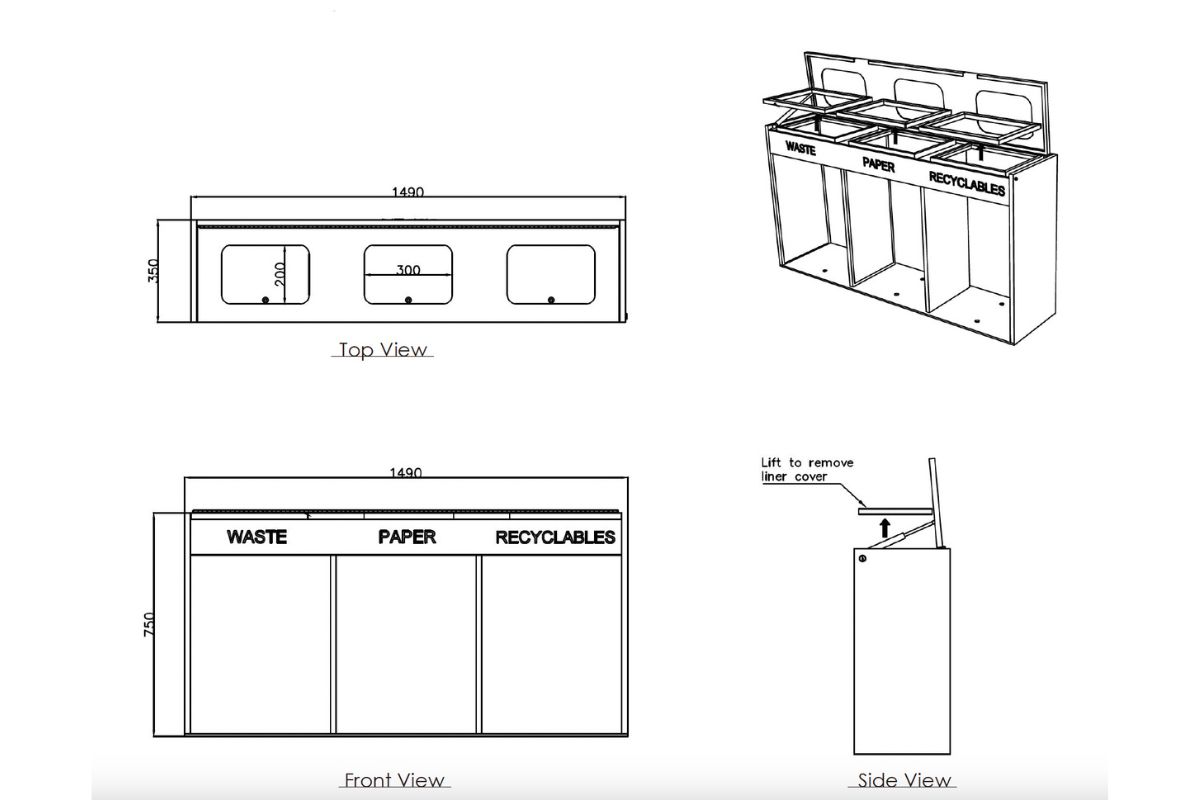
Length: 58 5/8” / 1490 mm
Width: 13 3/4” / 350 mm
Height: 29 1/2” / 750 mm
Weight: 198.4 lbs / 90kg
Materials
CRC-819 Recycling Bin:
- Comes with a powder-coated steel body
- Galvanized steel liners

Dimensions
Length: 58 5/8” / 1490 mm
Width: 13 3/4” / 350 mm
Height: 29 1/2” / 750 mm
Weight: 198.4 lbs / 90kg

Mix & Match
Commercial Metro Bench CAB-872
- Commercial metro bench built
- Sustainable materials
- Suitable for metro stations, shopping centers, outside buildings, etc.

Options
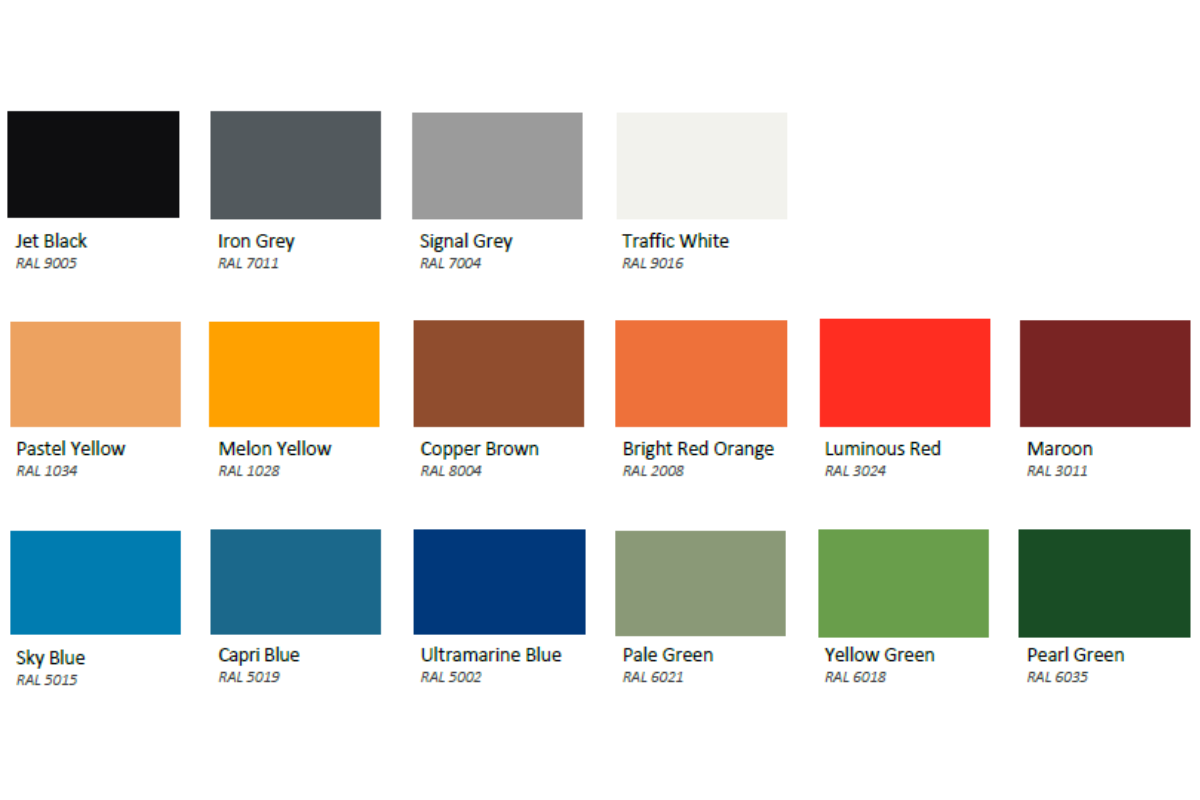
- Color, Size, Material customization available

Color Options
Canaan Site Furnishings has a vast array or standard and custom color options available. Contact your representative for more information.

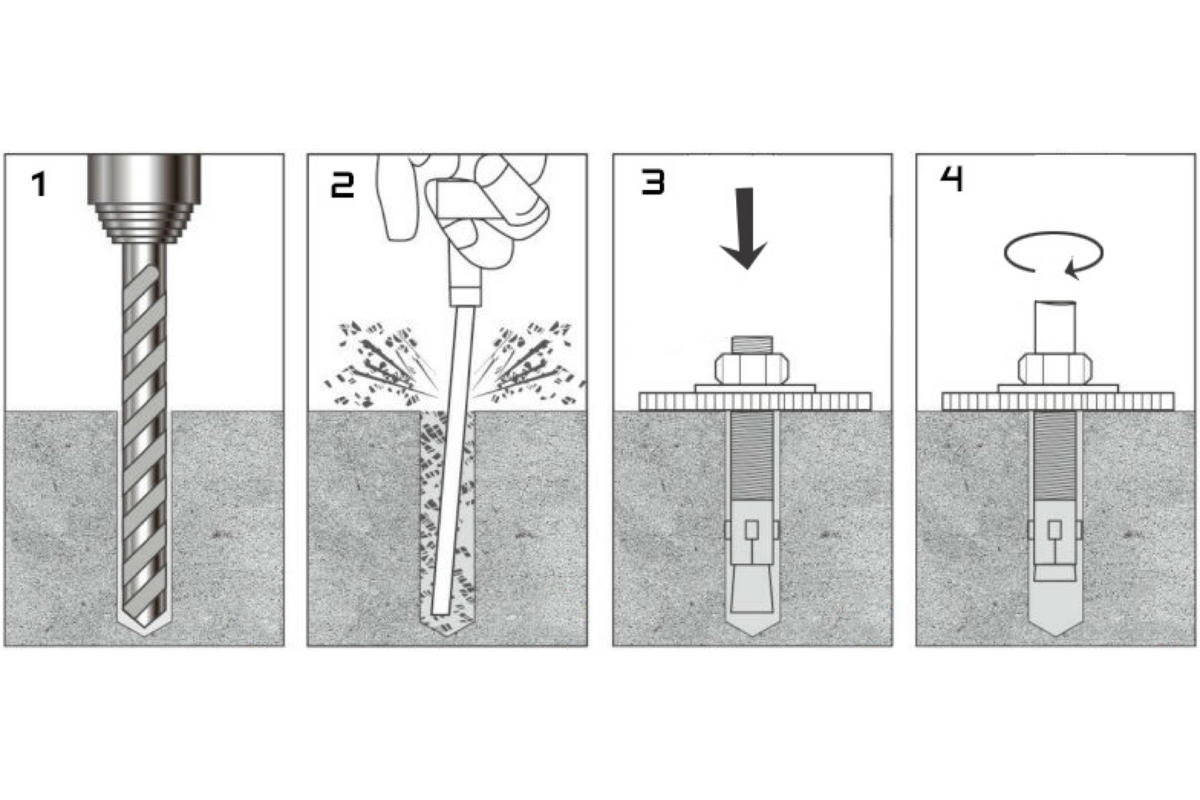
Installation
Surface mounted: holes are pre-drilled on each foot for securing to the base.

Description
The Recycling Bin CRC-819 is an excellent illustration of contemporary waste management techniques. This three-unit container supports effective recycling and garbage disposal in high-traffic locations including parks, business centers, and public transport stations. It may be used both indoors and outdoors in public settings.
The Recycling Bin CRC-819 is a simple piece of furniture with a smooth stainless steel surface and clear lines that go well in both classic and modern environments. Its long-lasting structure guarantees longevity, while the well-considered compartments make it simple to separate recyclables, paper, and waste. This promotes the public’s involvement in sustainable development initiatives while streamlining waste management.
To make it easier for users to sort their garbage appropriately, each part of the Recycling Container CRC-819 has clear labels for convenience. The wide apertures enable a range of disposable materials, including paper, plastic, and general garbage, thus guaranteeing a neat and sanitary environment. Furthermore, the CRC-819 allows for complete customization in terms of colors, material, labels, and text, enabling a customized strategy that complements certain design elements or corporate branding.
The Minimal Recycling Bin CRC-819 exemplifies Canaan Site Furnishings’ commitment to delivering garbage management solutions that are both stylish and functional. Its sturdy construction and adaptable features make it a useful addition to any area, increasing the look of its surroundings and promoting waste management efficiency.
Follow us on Instagram, Facebook, Pinterest, LinkedIn to stay connected.











