CRC-712 is constructed with stainless steel and comes with galvanized steel liners.
Tray Top Recycling Bin CRC-712
$0.00
Tray top recycling bin CRC-712 is a 3-unit commercial stainless steel recycling station that has a shelf top for tray collecting. CRC-712 is highly recommended for food courts, lunchrooms, cafeterias, and any food service facilities.
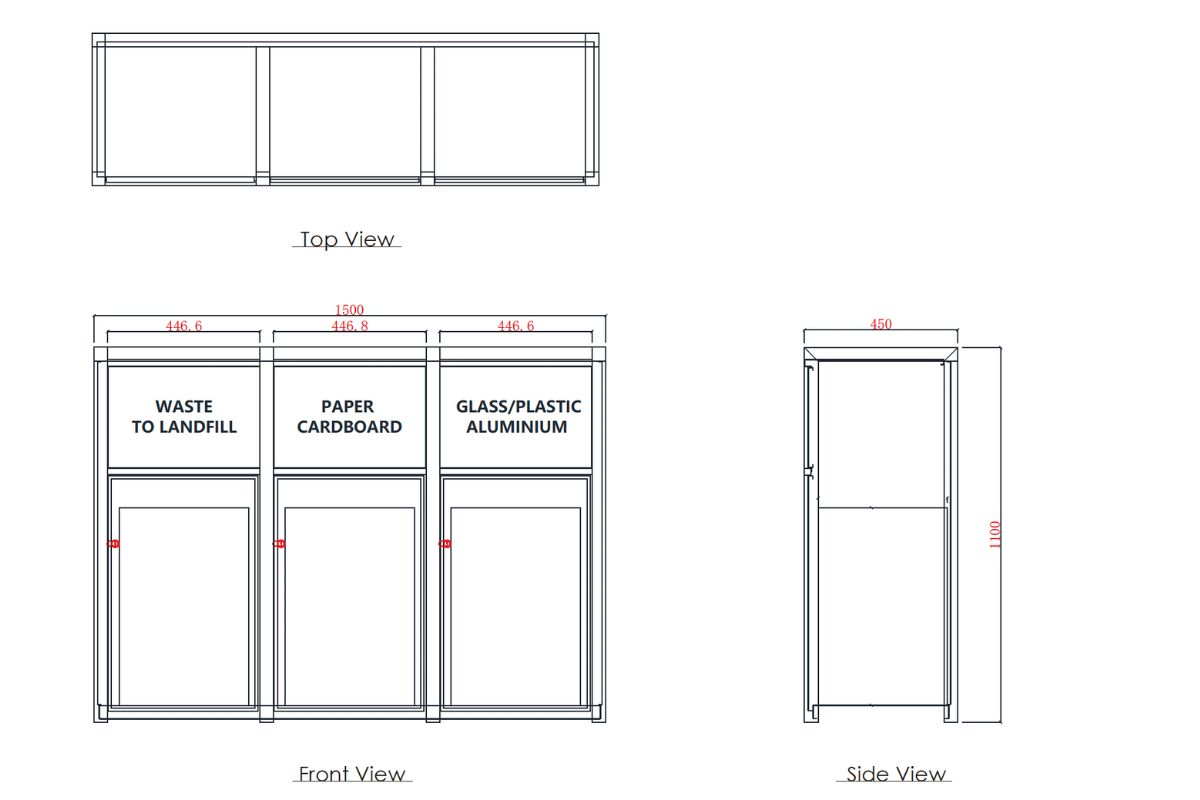
Length: 59″ / 1500 mm
Width: 17 11/16″ / 450 mm
Height: 43 5/16″ / 1100 mm
Weight: 231.5 lbs. / 105 kg
Capacity: 23 gal. x 3

Dimensions
Length: 59″ / 1500 mm
Width: 17 11/16″ / 450 mm
Height: 43 5/16″ / 1100 mm
Weight: 231.5 lbs. / 105 kg
Capacity: 23 gal. x 3

Options

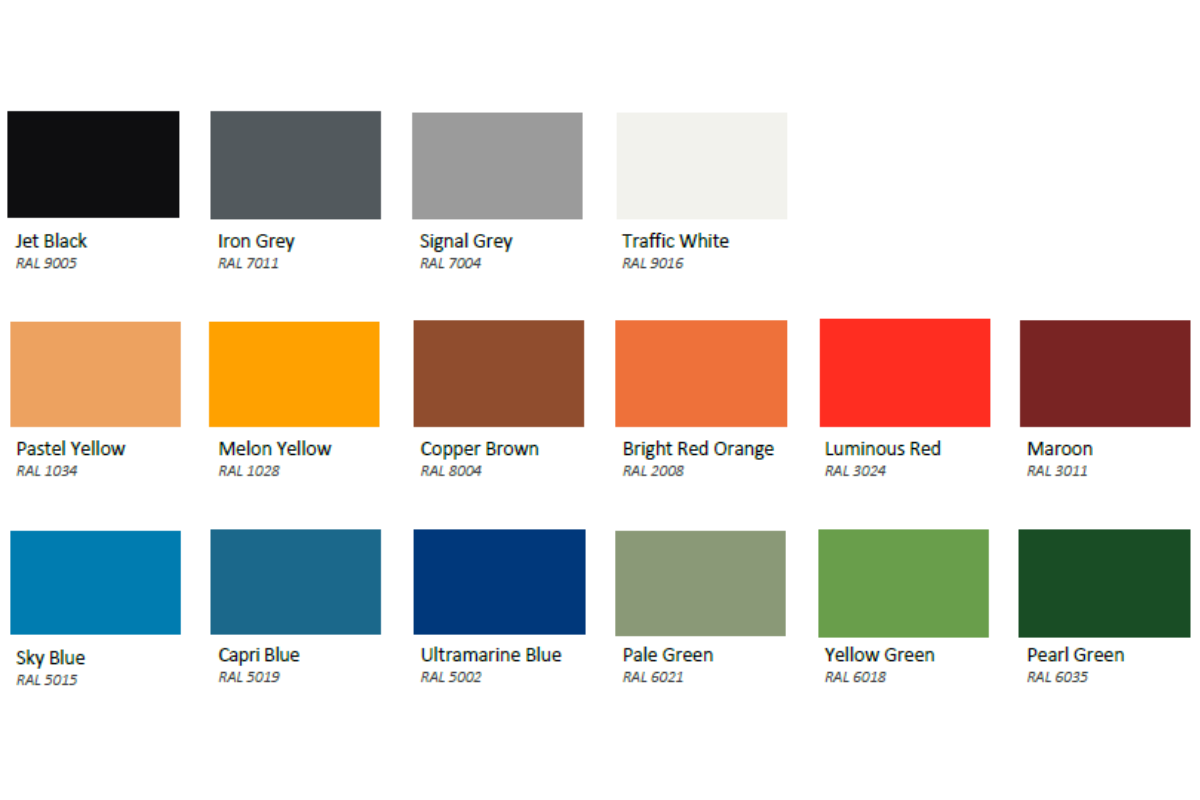
Color Options
Canaan Site Furnishings has a vast array or standard and custom color options available. Contact your representative for more information.

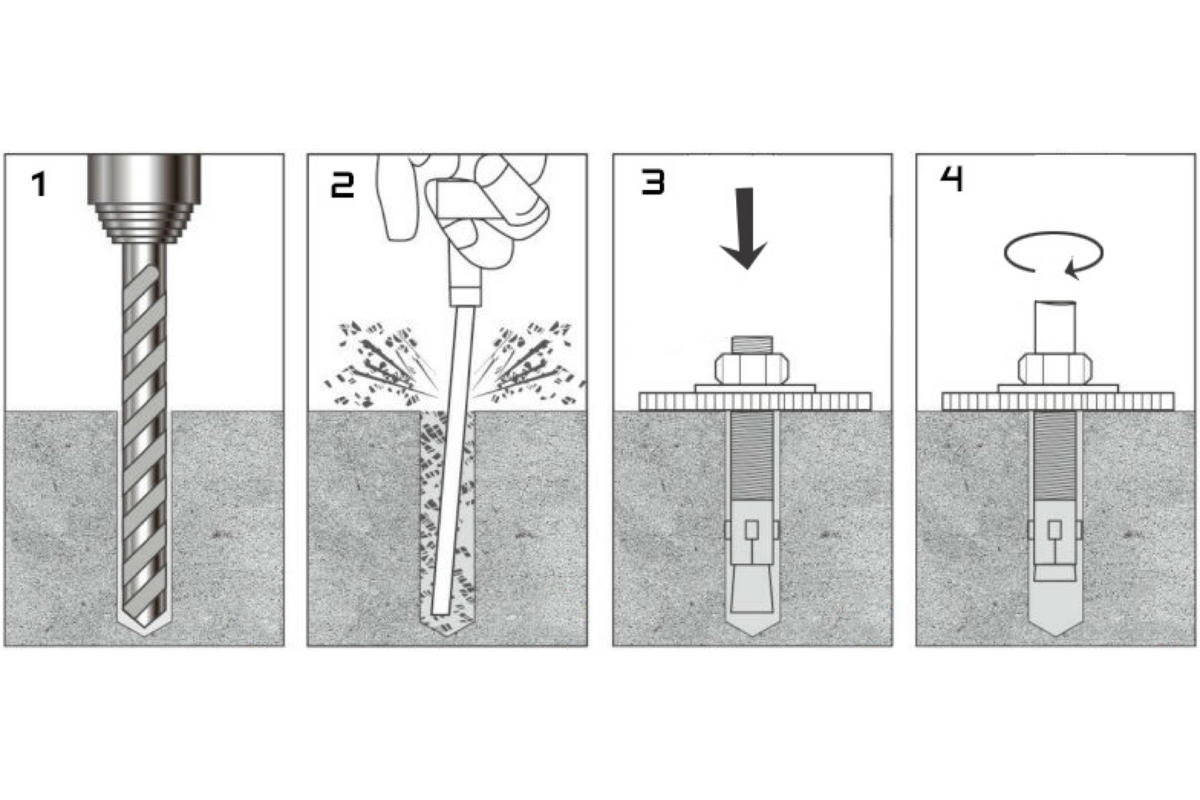
Installation
Surface mounted: holes are pre-drilled on each foot for securing to the base.

Description
Tray Top Recycling Bin CRC-712 is an outstanding three-unit commercial stainless steel recycling station precisely built by Canaan Site Furnishings for the modern food service industry
This smart waste management station is not only useful, but it also looks great in any food court, lunchroom, cafeteria, or other food service area.
The Tray Top Recycling Bin CRC-712 made of high-quality stainless steel is both durable and easy to maintain, making it suitable for high-traffic places like restaurants. The stainless steel surface is not only aesthetically beautiful, but it also resists fingerprints and smudges, allowing the station to maintain its perfect appearance with minimal maintenance.
What distinguishes Tray Top Recycling Bin CRC-712 is its unique shelf top for tray collecting
This innovation enables for a more efficient disposal process, as patrons can easily slip their trays onto the shelf, decreasing the chance of spillage and clutter. Underneath, clearly labeled containers for ‘RECYCLE,’ ‘LANDFILL,’ and ‘COMPOST’ make garbage sorting simple, promoting proper disposal and recycling practices.
The Tray Top Recycling Bin CRC-712 is an excellent choice for any food service establishment wishing to create a clean, efficient, and environmentally aware waste management system. Its ability to handle a large volume of garbage while encouraging recycling and composting is consistent with the emerging trend of sustainability in the food service business.
Tray Top Recycling Bin CRC-712 provides a diverse waste management solution without sacrificing style. Its elegant lines and utilitarian elegance are certain to draw notice. The incorporation of this recycling station within a food service facility demonstrates the establishment’s dedication to sustainability and client convenience.
Choosing the Tray Top Recycling Bin CRC-712 means picking a product that blends creative design with practical utility, meeting the demands of today’s eco-friendly and design-conscious consumers.
Invest in the Tray Top Recycling Bin CRC-712 to add complexity to your waste management methods while also contributing to a cleaner, greener environment in your food service location.
Follow us on Instagram, Facebook, Pinterest, LinkedIn to stay connected.







